さらさくら さん、では改めて見ていきますね。
さらさくら さんが書きました:
過去のBBS(2012年)を参考にコピペしましたが変化がありませんでした。
EarlgreyTea さんが書きました:
UIはバージョンで刻々と変わっていきますので、都度調べる必要があります。
2012年というのはかなり古いですね。
そのBBSの情報がどのバージョンを対象にしたものかわかりませんが、3.1系列のような気もしますし、せいぜい10~17系列といったところ。
現在の102系列とは、完全に別物といってよいかと。
さらさくら さんが書きました:
/* 開封確認バーの背景色 */
#mdnBar {
background-color : orangered !important;
}
/* 開封確認バーの文字の装飾 */
#mdnBarMessage {
font-size : large !important;
color : white !important;
text-decoration : blink;
}
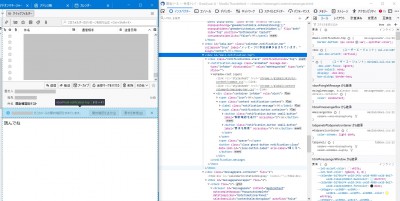
自分で開封確認付きのメールを送って、開発ツールボックスのインスペクターで該当部分を調べてみました。
添付ファイル:
 開封確認のインスペクター表示.jpg [ 362.88 KiB | 表示数: 6768 回 ]
開封確認のインスペクター表示.jpg [ 362.88 KiB | 表示数: 6768 回 ]
ご覧のように #mdnBar とか #mdnBarMessage というものは存在しません。
UIの見た目自体がたぶん当時と違うと思いますのでどうしたいのかは正確にはわかりませんが、infobar の背景色をどぎついオレンジにしてメッセージ文字を白抜きにしてブリンクさせる?という感じのようです。
添付画像では infobar を選択した状態です。
その部分の構造はこんな具合です。
コード:
<div class="container infobar" role="alert">
<span class="icon"></span>
<span class="content notification-content">
<label class="notification-message">xxxxx がこのメールの開封確認を求めています。</label>
<span class="notification-button-container">
<button class="notification-button small-button" label="開封確認を送付">
<hbox class="box-inherit button-box">
<image class="button-icon"/>
<label class="button-text" value="開封確認を送付"/>
</hbox>
</button>
<button class="notification-button small-button" label="要求を無視">
<hbox class="box-inherit button-box">
<image class="button-icon"/>
<label class="button-text" value="要求を無視"/>
</hbox>
</button>
</span>
</span>
<span class="spacer"></span>
<button class="close ghost-button notification-close" aria-label="閉じる"></button>
</div>
上記を見て、やりたいことを実現できるようなCSSを書いてください。



