フクジュソウ さんが書きました:
110.0 になったら下記が効かなくなてしまいました。
/* タブが一つの時はタブボタンを表示しない */
.tabbrowser-tab[first-visible-tab][last-visible-tab] {visibility: collapse !important;
}
書き換え方がお分かりの方がいらっしゃれば教えていただくと助かります。
「書き換え方」はわかりません。調べ方ならわかります。
userChrome.css でCSSを指定してUIの見た目を改変することが出来ますが、それは本来の機能として提供されているわけでなく、あくまでユーザーが勝手にやっていることです。
都度、現在の仕様を調べてやる必要があります。
UIの要素を調べるには「ブラウザーツールボックス」を使います。
まず準備が必要です。
メニュー>その他のツール>ウェブ開発ツール (Ctrl+Shift+I) を選択して「ウェブ開発ツール」を開きます。
ウェブ開発ツールのツールバー右端の「…」ボタン>設定を選択し、
「ブラウザーとアドオンのデバッガーを有効化」
「リモートデバッガーを有効化」
にチェックを入れます。
これで使用可能となります。
再び、メニュー>その他のツールを開くと「ブラウザーツールボックス (Ctrl+Shift+Alt+I)」の項目が増えてると思うのでそれを選択します。
すると「リモートデバッグ接続要求」というダイアログが出てくるので「OK」を選択します。
これで「ブラウザーツールボックス」が開きました。
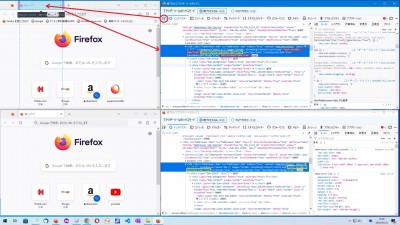
ブラウザーツールボックスの画面を「インスペクター」に切り替え、カーソルマークのボタンを点灯させた状態で Firefox のUIを選択すると、対応する箇所のHTMLが表示されます。
下の添付画像は、右側にブラウザーツールボックスを配置し、Ver.107(上) と Ver.110(下)を比較させたものです。
添付ファイル:
 ブラウザーツールボックス.jpg [ 651.67 KiB | 表示数: 7273 回 ]
ブラウザーツールボックス.jpg [ 651.67 KiB | 表示数: 7273 回 ]
Ver.107 の該当要素には「first-visible-tab=true"」、「first-visible-unpinned-tab="true"」、「last-visible-tab="true"」の属性がセットされています。
それに対し、Ver.110 では「first-visible-unpinned-tab="true"」のみで、あとの2つの属性はセットされていません。
「first-visible-tab=true"」、「last-visible-tab="true"」がセットされなくなったのが意図的な変更か、そうでないかはわかりません。
タブが1個であることを特定できる別の属性もありませんので、CSS のみで指定することは無理かと思われます。