ちょっと日をおいているので、もうご覧になっていないかもしれませんが一応書いておきます。
件名が「暗いバックグラウンドで見やく表示するには」なのに、「行間と文字間隔」について聞いてる…
具体的に、どこの何をどうしたいのでしょうか?
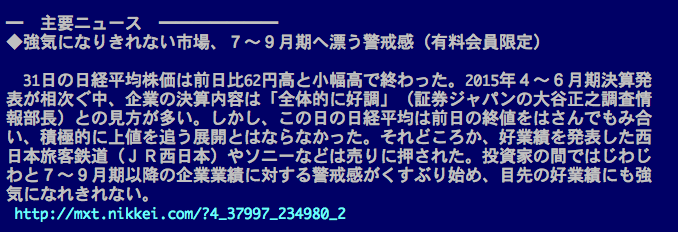
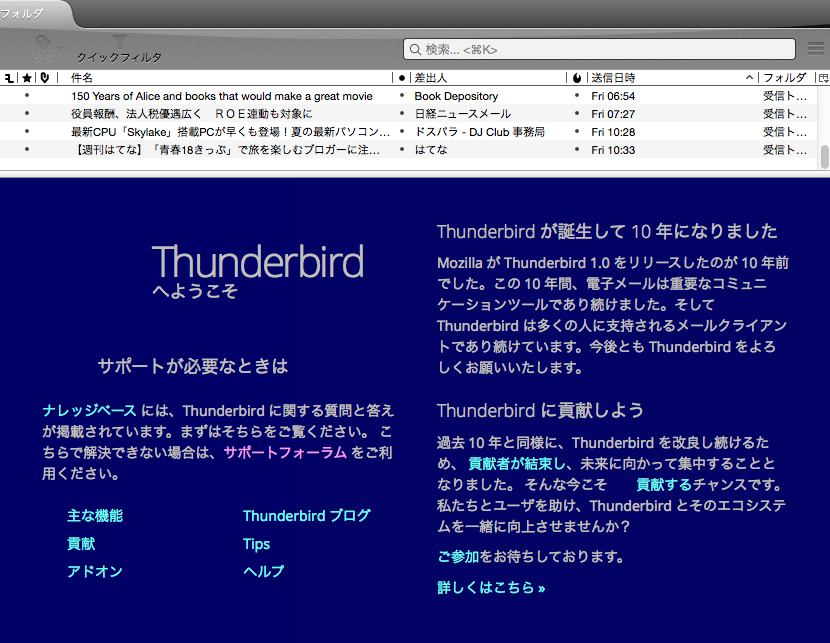
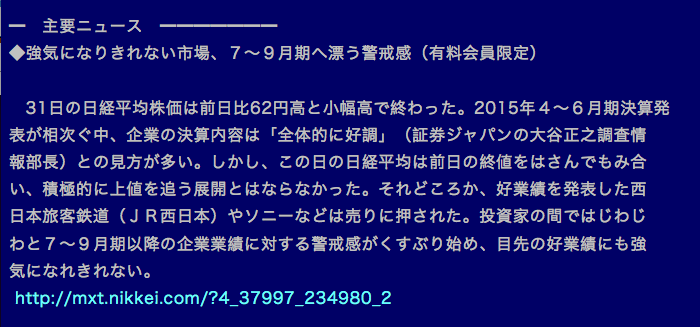
以下の画面の1-3のいずれかに相当するでしょうか?(どれにも当てはまらない場合は具体的な場所をお答えください)
添付ファイル:
尚、1-3のそれぞれの正式な名前は、
1 フォルダペイン
2 スレッドペイン
3 メッセージペイン
と言います。
メニューリファレンス TB | Thunderbird ヘルプ
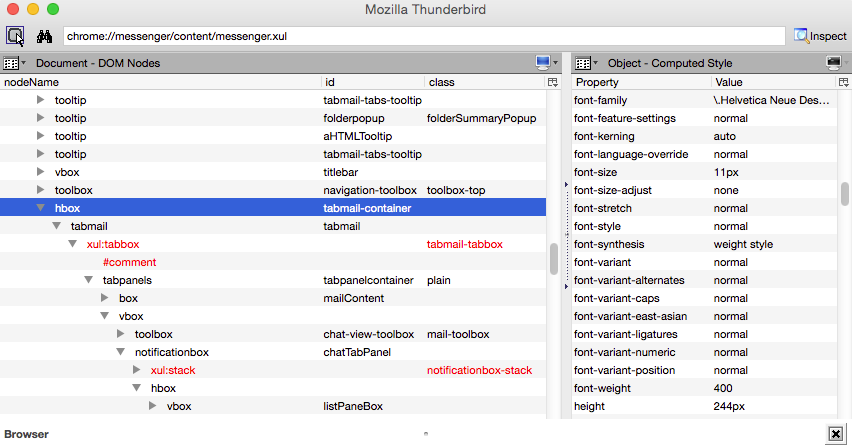
これら1-3のいずれかであれば、このフォーラム内やネット上の情報を「userChrome.css」で調べて、出てきたものを適用すればよいのではと思います。
そのほか、フォントの変更でも見栄えは違ってくるのではないでしょうか。