「ダークモード」という同じ用語を使ってますが指しているものが微妙に異なっており、途中それで混乱したようですね。
まず、呑兵衛あな さんご紹介のマイナビニュースの記事の件ですが、記事から引用して以下補足説明します。
引用:
最近の主要Webブラウザはオペレーティングシステムのダークモードに対応している。オペレーティングシステム側のカラーテーマをダークモードに変更すると、WebブラウザのUIカラーもダークモードに置き換わる。
記事で「オペレーティングシステムのダークモード」と言っているのは、Windows 10 の場合、
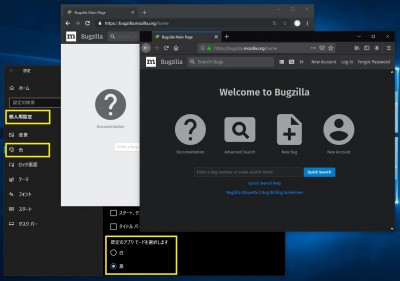
「設定>個人用設定>色」の「既定のアプリモード」を白→黒
に設定することを指しています。
この設定により、作法に則ったアプリの
UI部分の色がダーク系の配色となります。
Firefoxの場合はテーマとして「既定」を有効にしている場合に反映されます。
「Light」などの場合はそちらが優先されます。
ChromeもUIの配色はOS設定に追従します。
引用:
今回Firefoxが実装したのはWebページのCSSを切り替える機能の1つで、オペレーティングシステムがダークモードを使っている場合、Webページがダークモード用のCSSを用意しているのであればそちらを使うようになる。
こちらはUIではなくて
Webページ部分の話です。
そして、FirefoxがOS設定をWebページに反映されるのは、
Webページがダークモード用のCSSを用意している場合です。
この機能はChromeはまだ未対応のようです。
Windows 10で既定のアプリモードを黒にした場合の表示は下記画像のようになります。
裏になってる画面がChrome、表がFirefoxで、それぞれ
https://bugzilla.mozilla.org/home を表示させたものです。
添付ファイル:
 Win10 既定のアプリモード.jpg [ 144.1 KiB | 表示数: 10890 回 ]
Win10 既定のアプリモード.jpg [ 144.1 KiB | 表示数: 10890 回 ]
ちなみに、対応していないWebページ、例えば
マイナビニュースや、件の発表をした
Mozilla Hacks - the Web developer blog なんかは
対応していないので変わりません。
一方、「Dark Reader」などの拡張機能やユーザーカスタムのCSSの適用というアプローチは、
Webページ側の用意やOSの設定とは関係なく、それなりにダークモードの配色を実現するものです。



