※質問するときは、「フォーラムの利用に関するご案内」、とりわけ「質問するときは」に目を通し、OS の種類や Thunderbird のバージョンなどの使用環境についての最低限の情報を書き添えることをお勧めします。
横から失礼します。
mNeji さんが書きました: Stylishのエディタのフォントは余りにも小さすぎです。
(snip)
・Stylish自身で、フォント・サイズ、フォント種類、行間を制御する、
とかの方法がないかと探しましたが分かりませんでした。
Stylish 自身の UI デザインも、ユーザースタイルである程度コントロールすることが可能です。
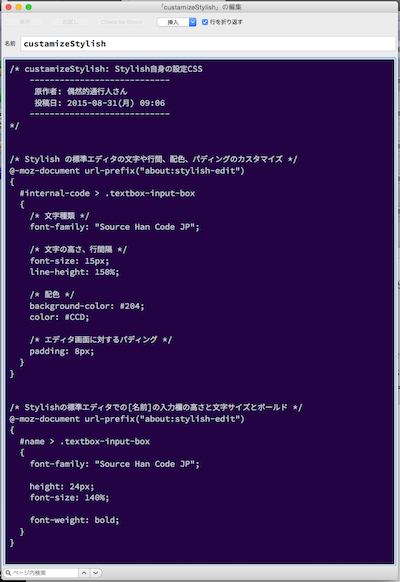
即席ですが、サンプルを作りましたので参考にしてください。
コード: /* Stylish の標準エディタの文字や行間、配色などのカスタマイズ */
@-moz-document url-prefix("about:stylish-edit") {
#internal-code > .textbox-input-box {
font-family: "Source Han Code JP L";
font-size: 16px;
line-height: 150%;
background-color: navy;
color: silver;
padding: 8px;
}
}
これは「おまけ」...。
コード: /* Stylish の標準エディタの、[名前] の入力欄の高さと文字サイズ */
@-moz-document url-prefix("about:stylish-edit") {
#name > .textbox-input-box {
height: 24px;
font-size: 140%;
font-weight: bold;
}
}
(説明)
納得できるなら、そのまま Stylish に取り込んで(保存して)かまいません。
CSS のプロパティと値は、ご自身の希望に適うよう、取捨選択または変更してください。
・セレクタ {プロパティ: 値;} が基本構造です。
・Namespace は適宜補ってください。Stylish から [XUL 名前空間を標準とする] で簡単に挿入できます。
・「おまけ」の方の font-size は、本題の方とは違う値の書き方をしてみました。バリエーションがあることの例です。
(補足)
ぼくは現在、Stylish を常用していません。上記は、Stylish を一時的に導入し、DOM Inspector でセレクタ等を調べ、Stylish の標準エディタに反映されるかどうかを確認したものです。久しぶりに Stylish を使ったのですが、初期のころの Stylish とは見た目からして随分変わっていました。なので、後述する userstyles.org の Help なども参考にしました。
基本的にアドオンの使い方は、そのアドオンの作者サイトや AMO (Addons.Mozilla.Org) の当該ページにあるサポート情報などを足掛かりに情報を収集するのがよいと思います。
インストール後の Stylish の画面に「Stylish の使い方に関する情報は userstyles.org をご覧ください。」と書いてある userstyles.org に、Stylish のヘルプ記事がありますし、多種多様なユーザースタイルが投稿されています。その中にも上記と同じようなスタイル(より正確な?)があると思います。
(ただし、古いバージョンの Stylish や Firefox 、Thunderbird 向けのスタイルも混じっているはずなので、適用時には注意してください。)
また、【経緯】で書かれているフォルダペインやスレッドペインまわりのことについても、そこに公開されているユーザースタイルをそのまま導入して部分的に調整するという方法もありますし、それらの CSS を参考にご自身で工夫しながら書き下ろすこともできるでしょう。(ヘッダビューまわりについては、CompactHeader という定番のアドオンで多くを解決できるでしょう。)
(参考例)・Thunderbird themes and skins
https://userstyles.org/styles/browse/thunderbird
体系立てて学ぶことは重要ですが、実践的な "慣れ" もそれなりに大事なので、Stylish の公式サイト(userstyles.org)を活用なさることをお勧めしておきます。
このサイトは英語ですが、英語が苦手でも Google その他の翻訳サービスを駆使すれば、概略はたどれると思います。(ぼくも英語はダメダメですが、機械翻訳などの助けを借りながらやっています...。)
とりあえず以上です。的外れだったらすみません。
ここで示したサンプルにある間違いの指摘や、もっと正確でエレガントなスタイルの紹介を歓迎します。
(余談)
本トピックの内容は、アドオンを使って Thunderbird をカスタマイズする話ではなく、アドオンそのもののカスタマイズについての質問が本題になっています。
カテゴリ的に、[掲示板トップ ≫ 相互ユーザサポート ≫ Mozilla Thunderbird] でいいのか、[掲示板トップ ≫ 相互ユーザサポート ≫ 拡張機能・テーマ] のほうがいいのか、移動するかどうかの判断を管理者にお任せします。
mNeji さん、慣れないうちは間違うこともあると思いますが、フォーラムの利用案内などにも目を通し、推奨されている条件を尊重するよう心がけていただくと、ありがたいです。
faq.php?mode=forum
|