meeyar さん、若干の補足をさせてください。
添付画像を拝見いたしましたが、開発ツールボックスのインスペクタで調べられたのは Thunderbird 78 のようですね。
また画像では反映範囲に件名が含まれていないように見えますが、
実際に試してみますと各種メールアドレス項目、件名、添付ファイル名一覧などの全部が範囲になります。
kanmon-neko さん
特定箇所だけ変更したいといった場合は自分で調べて試行錯誤が必要となりますので、(私自身も忘れることもあり)やり方を書いておきますね。
■userChrome.cssで変更したい画面要素を調べる方法
- Thunderbird 68を起動します。
- ツール>開発ツール>開発ツールボックスを選択、またはキーボードで Ctrl+Shift+I を押します。
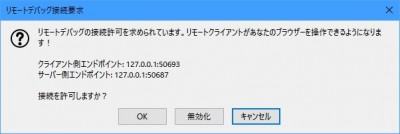
- 「リモートデバッグ接続要求」というダイアログが表示されるので、「接続を許可しますか?」に対して「OK」を選択してください。
添付ファイル:
 リモートデバッグ接続要求.jpg [ 32.83 KiB | 表示数: 9077 回 ]
リモートデバッグ接続要求.jpg [ 32.83 KiB | 表示数: 9077 回 ]
- Thunderbirdとリモート接続して開発ツールボックスが起動します。
- メッセージ作成画面を調べたい場合は、インスペクターの対象ドキュメントを chrome://messenger/content/messengercompose/messengercompose.xul に切り替える必要があります。
添付ファイル:
 開発ツールボックス_画面切り替え.jpg [ 174.07 KiB | 表示数: 9077 回 ]
開発ツールボックス_画面切り替え.jpg [ 174.07 KiB | 表示数: 9077 回 ]
- ツールバー左端の矢印アイコンをクリックした状態でメッセージ作成画面の調べたい箇所を選択すると、インスペクターで対応する要素が選択されます。
- インスペクターでその要素を調べて、どういうセレクターで指定すべきか検討してください。
■userChrome.cssの設定方法
userChrome.css はプロファイルフォルダー直下に chrome フォルダーを作ってそこに配置します。
Thunderbird 68ではデフォルト有効なので起動し直すと反映されます。
ただし、Thunderbird 78からは about:config で toolkit.legacyUserProfileCustomizations.stylesheets の値を true にしておく必要があります。
userChrome.css への記述内容ですが、私はこんな感じにしています。
コード:
/*
* メインウインドウ
*/
@-moz-document url-prefix("chrome://messenger/content/messenger.xul") {
/* ここにメインウインドウへのCSSを書く */
}
/*
* メッセージ作成ウインドウ
*/
@-moz-document url-prefix("chrome://messenger/content/messengercompose/messengercompose.xul") {
/* メッセージヘッダーのフォントサイズを指定 */
#msgheaderstoolbar-box{ font-size: 13pt; }
}
従来は userChrome.css の最初に
コード:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
の1行を書いていたのですが、今は?なくても大丈夫みたいなので、私は入れてません。
その代わり、@-moz-document で対象の XUL を明確に指定して、その中に css を書くようにしています。
ちなみに、 Thunderbird 78 の場合は 拡張子が .xul から .xhtml に変わっていますのご注意ください。
userChrome.css に限りませんが、テキストエンコードはBOM無しUTF-8にしておいてください。